前言:
PhoneGap是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台。它使开发者能够利用iPhone,Android,Palm,Symbian,WP7,WP8,Bada和Blackberry智能手机的核心功能——包括地理定位,加速器,联系人,声音和振动等,此外PhoneGap拥有丰富的插件,可以调用。Phonegap是一款开源的开发框架,旨在让开发者使用HTML、JavaScript、CSS等Web APIs开发跨平台的移动应用程序。原本由Nitobi公司开发,现在由Adobe拥有。
Cordova提供了一组设备相关的API,通过这组API,移动应用能够以JavaScript访问原生的设备功能,如摄像头、麦克风等。Cordova还提供了一组统一的JavaScript类库,以及为这些类库所用的设备相关的原生后台代码。Cordova支持如下移动操作系统:iOS, Android,ubuntu phone os, Blackberry, Windows Phone, Palm WebOS, Bada 和 Symbian。
关系阐述
Cordova是贡献给Apache后的开源项目,是从PhoneGap中抽出的核心代码,是驱动PhoneGap的核心引擎。你可以把它们的关系想象成类似于Webkit和Google Chrome的关系。
本文基于Cordova来介绍的,系统为Mac OS,平台iOS,工具Xcode.
–来自百度百科
一、环境准备
1.安装 nodejs 环境
安装cordova需要npm命令,所以我们安装node.js创建cordova安装环境,打开终端,输入命令 node -v 查看系统是否安装过node.js,显示not found说明需要安装,可以 到nodejs官网下载最新版本。

双击下载的pkg包默认安装即可。安装成功后可以看到node.js和npm的安装位置:

然后在终端输入node -v检测是否安装成功,安装成功则会显示一个版本号:

2.安装 cordova 环境
国内安装cordova 会出现错误,因此要翻越GFW。采用淘宝NPM镜像打开终端直接输入以下命令即可。
|
1
|
npm install -g cnpm --registry=https://registry.npm.taobao.org |
然后通过淘宝镜像安装
|
1
|
sudo cnpm install -g cordova |
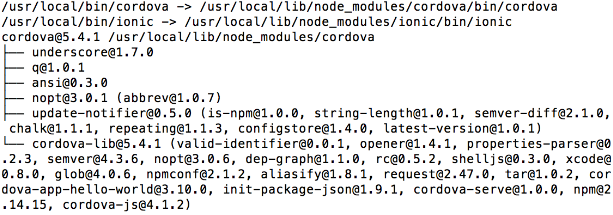
出现如下图的时候说明安装成功,然后就可以创建项目了

二、创建项目
这时你就可以创建app相关项目了,命令如下:
|
1
|
sudo cordova create hellowebapp |
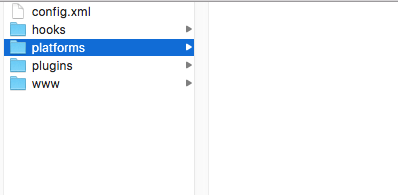
回车之后,会在你当前目录下生成一个hellowebapp文件夹,这样一个app相关的空项目就算建好了.hellowebapp目录下的platforms目录是空的

接下来我们来创建支持平台 ios 和 android(以后补充).在终端输入以下命令
|
1
2
|
cd hellowebapp/sudo cordova platform add ios |
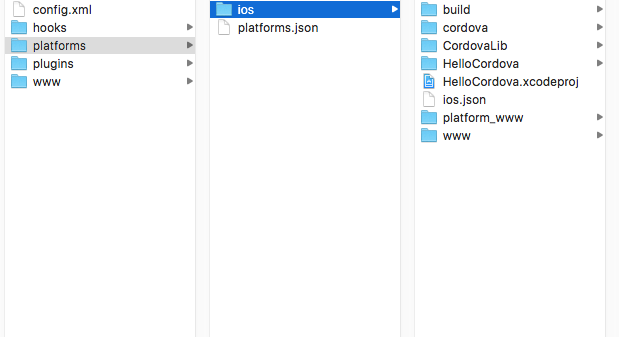
之后会在platforms目录下生成相关平台文件夹

非常顺利,恭喜你创建成功,接下来就可以双击xxx.xcodeproj来打开项目,编译运行,在模拟器的效果图如下

之后就可以编写自己的工程了。
本文来自cnblogs

 中国
中国 Global
Global





 电子营业执照
电子营业执照
 苏公网安备 32059002004138号
苏公网安备 32059002004138号